- Thread Author
- #1
Hi Guys just wanna share this little information on how you can auto compute a subtotal and total amount, this is just a simple c0d3 that everyone can use for learning.
These are the needed requirements to start creating a simple html file.
1. Editor (you can use any editor including notepad.exe).
2. Browser.exe
3. Brain.exe
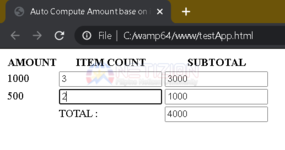
Screenshot of the html run on the browser.
NOTE:
• The URL is just the location where the html file is located so even if you don't have an internet you can still run the html file thru your browser.
This javascript + jQuery help me to compute the given amount base on the input value on the HTML c0d3.
This is the basis on what you can see on the html file when you run it on the browser like you can see on the screenshot above.
JSFIDDLE LINK
- created by me.
I attached the sample html file so you can download and experiment on it.
NOTE to OTHER DEV OUT THERE
• I'm still learning as a web developer, so I'm hoping that we can respect and help each other when it comes to sharing information and knowledge of what we do, to people who wants to learn and become part of our industry. Sorry for my bad English I'm trying lol
DON'T FORGET TO HIT THE REACTION BUTTON IF YOU LEARN ON THIS IDEA AND DON'T FORGET TO USE THE COMMENT SECTION IF YOU HAVE QUESTION.
THANK YOU !!
These are the needed requirements to start creating a simple html file.
1. Editor (you can use any editor including notepad.exe).
List of editor that I'm using.
- SUBLIME
- NOTEPAD++
- VISUAL STUDIO c0d3
3. Brain.exe
Screenshot of the html run on the browser.
NOTE:
• The URL is just the location where the html file is located so even if you don't have an internet you can still run the html file thru your browser.
This javascript + jQuery help me to compute the given amount base on the input value on the HTML c0d3.
JavaScript:
$('.bills').on('blur',function(){
var bills = $(this).val();
var subTotal = $(this).parent().next().find('input.subTotal').data('value');
var newSubT = parseInt(bills) * parseInt(subTotal);
$(this).parent().next().find('input.subTotal').val(newSubT);
var sum = 0;
$('.subTotal').each(function(){
sum += parseInt($(this).val());
});
console.log(sum);
$('#total').val(sum);
});This is the basis on what you can see on the html file when you run it on the browser like you can see on the screenshot above.
HTML:
<table>
<th>AMOUNT</th>
<th>ITEM COUNT</th>
<th>SUBTOTAL</th>
<tr>
<td>1000</td>
<td><input type="text" name="t1000" id="t1000" value="1" class="bills"></td>
<td><input type="text" name="t1000sub" id="t1000sub" data-value="1000" value="1000" class="subTotal" readonly>
</td>
</tr>
<tr>
<td>500</td>
<td><input type="text" name="t500" id="t500" value="1" class="bills"></td>
<td><input type="text" name="t500sub" id="t500sub" data-value="500" value="500" class="subTotal" readonly></td>
</tr>
<tr >
<td rowspan='2'></td>
<td >TOTAL :</td>
<td><input type="text" name="total" id="total" value="0" class="Total" readonly></td>
</tr>
</table>JSFIDDLE LINK
- created by me.
I attached the sample html file so you can download and experiment on it.
NOTE to OTHER DEV OUT THERE
• I'm still learning as a web developer, so I'm hoping that we can respect and help each other when it comes to sharing information and knowledge of what we do, to people who wants to learn and become part of our industry. Sorry for my bad English I'm trying lol
DON'T FORGET TO HIT THE REACTION BUTTON IF YOU LEARN ON THIS IDEA AND DON'T FORGET TO USE THE COMMENT SECTION IF YOU HAVE QUESTION.
THANK YOU !!
Attachments
Last edited: